Перед началом предлагаю ознакомится с содержанием данной серии:
1)Подготовка
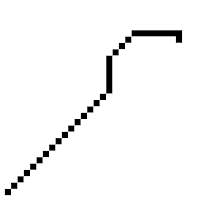
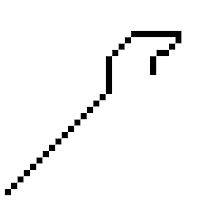
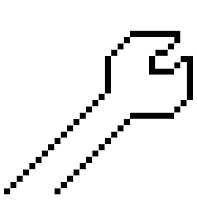
2)Линии
3)Окраска
4)Дизеринг
5)Сглаживание

Это пока последняя рекомендация, и её нужно как следует подчеркнуть. Всегда сохраняйте свою пиксельную работу в формате GIF или PNG. Никогда не сохраняйте в формате JPEG. Файлы GIF и PNG используют сжатие без потерь, а также файлы GIF поддерживают анимацию, но ограничивают цветовой палитрой в 256 цветов. PNG формат был разработан, в целях того, чтобы заменить GIF. Его преимущество – поддержка множество цветов, а также альфа прозрачность. JPEG, не предназначен для пиксельной графики, так как, он использует сжатие и тем самым, причиняет ущерб пиксельной работе.
1)Подготовка
2)Линии
3)Окраска
4)Дизеринг
5)Сглаживание
Я
собираюсь предоставить вам некоторую
информацию о том, как начать рисовать пиксель арт. Я буду показывать основы, определенные
методы, и мои собственные мнения. Я
не утверждаю, что я был гением пиксельных знаний, однако как бы не было, я настоятельно рекомендую почитать
руководство Дерек Ю, которая помогла мне, когда я впервые начинал рисовать. Другой хороший источник информации пиксель
арт’а, является Учебник Марка, который вы можете посмотреть здесь.
Инструменты для рисования
В основном, все, что вам
понадобиться, это компьютер и программа которая, редактирует изображения. Я
использую PaintShop Pro 7, но есть множество программ, которые позволяют
свободно рисовать пиксельную графику:
Paint.net
GIMP
Ms Paint
Graphics Gale
Allegro
Все дело в
удобстве. Какой вам нравится интерфейс и функциональность к той программе вы и
привыкните.
Другие предложения
Множество
художников рисуют свои работы в lineart с
помощью планшета. Это тоже дело вкуса, но если оно вам создаст приятность, то
лучше подумайте, как купить себе планшет для рисования.
Форматы файлов

Это пока последняя рекомендация, и её нужно как следует подчеркнуть. Всегда сохраняйте свою пиксельную работу в формате GIF или PNG. Никогда не сохраняйте в формате JPEG. Файлы GIF и PNG используют сжатие без потерь, а также файлы GIF поддерживают анимацию, но ограничивают цветовой палитрой в 256 цветов. PNG формат был разработан, в целях того, чтобы заменить GIF. Его преимущество – поддержка множество цветов, а также альфа прозрачность. JPEG, не предназначен для пиксельной графики, так как, он использует сжатие и тем самым, причиняет ущерб пиксельной работе.