 На этот раз, в этом уроке мы научимся рисовать пиксельную иконку или значок, который можно использовать, как favicon для сайтов или вообще как иконку для рабочего стола.
На этот раз, в этом уроке мы научимся рисовать пиксельную иконку или значок, который можно использовать, как favicon для сайтов или вообще как иконку для рабочего стола.
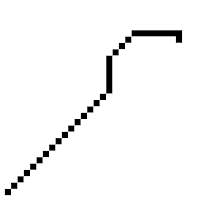
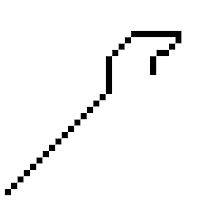
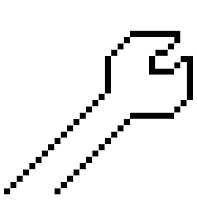
Для начала создадим файл с атрибутами 32x32. Создайте новый слой и увеличите изображения до нужного вам значения, чтобы легче вам было рисовать. Выберите инструмент «Карандаш» и установить его толщину рисования в один пиксель. И далее шаг за шагом рисуем все, так как показано на следующих рисунках.


Эскиз нашего рисунка, вполне уже готов и нужно
придать гаечному ключику немного теней. Подбираем цвета для нашего ключика и не
забываем оставить место для блика. Рисуем, так как показано на рисунке.
Добавляем ещё линии, правильно подбирая цветовую
гамму. Возьмите инструмент карандаш и добавьте ему немного деталей и раскрасьте
по желанию. Когда нарисуете, уменьшите свою работу чтобы увидеть настоящий её
размер и как она будет смотреться в исходном виде.
Далее мы рисуем ещё одну иконку, увеличиваем её, скрываем предыдущий слой. При помощи инструмента «Карандаш», рисуем некое подобие бумаги.
Смотрим на рисунок и подбираем цвета для своей иконки.
.
 В завершении просматриваем исходный размер
работы, открываем спрятанный слой, если чего не так корректируем.
В завершении просматриваем исходный размер
работы, открываем спрятанный слой, если чего не так корректируем.Подведем итог о том, что теперь у нас есть, немного опыта, чтобы рисовать иконки размером 32x32.









Классно :) Но хочется больше информации по спрайтам! Причем в небольших размерах, вроде 16х16, 32х32 или 32х64 :)
ОтветитьУдалить